Levi Strauss & Co.
Denim De-Coded Hackathon
Case Study Summary
Project Type: Hackathon Team Project
Objective: Work with KlipFit to incorporate photo measuring tech into Levi’s native apps and eCommerce sites
Role: UX Designer, Visual Designer, Illustrator, Researcher
Team: 8 Members
Duration: 2 weeks
Software: Figma, Photoshop, Illustrator, KlipFit, Notion, Discord
Denim De-Coded Hackathon
UX Design Case Study
Mackenzie Lisenby, Team KlipFit
Hackathon Prompt & Rules
Due to wasteful product returns, Levi’s needs a feature to give users the option to visualize measurements and fit while purchasing products online
11 startups and hackathon participants have 2 weeks to research, ideate, design, and test their product before a final 10-minute pitch to the Levi’s design directors and CEOs.
The winning team would be flown to the San Francisco headquarters to meet with the Levi’s team and develop the feature
11 Tech Startups
+
Hackathon Participants
=
New Levi’s Measurement Feature
About KlipFit
KlipFit is a tech startup based in Paris, France, founded by Théophile Bousquet and Federico Fortis. They created technology which would allow customers to take two photos of their full body and estimate their clothing measurements within a centimeter of accuracy.
KlipFit chose me and 5 other team members to help them redesign their product specifically for Levi’s eCommerce sites.
Meet the Team
Founders & Team Leads
Theóphile Bousquet
Federico Fortis
UX Designers
Mackenzie Lisenby (Me)
Malvika Nair
Dev Team
Mitchell Raznick
Denny Wong
Sean Tolbert
Noah Medoff
Problem Statement
Levi’s customers need a way to estimate their clothing measurements while shopping online in order to ensure proper fit and prevent product returns. The solution must seamlessly incorporate KlipFit’s photo measuring technology.
Original KlipFit Product Pitch
The original KlipFit feature was designed to be a desktop widget on an eCommerce site with a QR code that would lead the user to the KlipFit mobile app (via browser). This mobile app would ask the user for their gender, then provide instructions on how to take a front and side body photo using their phone’s front facing camera. The data of their measurements would be generated and sent back to the desktop widget to proceed with the product purchase.
Desktop KlipFit Widget
1. Click on KlipFit “Find My Size” Widget on eCommerce site
2. Input your Height and Weight
3. Select your preferred fit - Tight, Regular, or Loose
4. Create a User ID to save results
5. Scan QR code to use KlipFit mobile browser app to take measurements
6. After mobile photo scan, measurements will appear on desktop site to help with size selection
KlipFit Mobile Browser App
1. Select gender, accept Terms, and continue
2. Place phone against wall, and level phone until the black dot is in the correct position and screen turns green
3. Stand 2 meters away from the phone, and wait for two timed photos to snap. First, pose facing forward with arms and legs spread. Second, rotate 90 degrees with arms to your side.
Problems Identified
Instructions for KlipFit Mobile Browser App need to be translated from French to English
Colors and styles of app and widget need to match the Levi Strauss & Co. branding
Steps need to be simplified to decrease number of screens and time spent using the app for end user
KlipFit product must be accessible from the Levi’s desktop website, mobile website, and native mobile app
Plan of Action
Perform user research and competitor analysis
Draw out the existing user flow, and redesign user flows specifically for:
Levi’s Native App
Levi’s Desktop Website
Levi’s Mobile Browser App
Create a new Tutorial page for KlipFit app
Ideate new app pages, design lo-fi to hi-fi wireframes, and prototype
Conduct usability tests and consult with Dev Team throughout process
User Research Insights
I don’t tend to buy jeans/bottoms online
I find estimating the fit of jeans to be difficult
I return clothes if they aren’t the right fit
I think it would be easier to estimate sizing if I could visualize the fit
I tend to buy clothing in sizes I already wear
I tend to buy clothes from stores where I already know my size/fit
Competitive Feature Analysis
What competitors offer that KlipFit doesn’t:
Hip size, bust size, and age
Define fit by brands users wear
Multiple size recommendations for fit (i.e. tight, regular, loose)
Sliding scales for recommended sizes
Photo could be taken by another person
Enter phone number instead of QR code
Enter height and weight in desktop widget instead of app
Save size information in widget account for later
New User Flows
Using our research insights, we redesigned the existing KlipFit user flow and simplified the process. We focused on how the user would access the KlipFit app from either Levi’s desktop or mobile sites, and what information should be saved to the Levi’s account.
Ideation & Mid-Fidelity Wireframes
We used the original KlipFit Figma files to create mid-fi wireframes based on our new user flows. Our key focus was to make the instructions clear, and reduce the time to take the photos to less than 3 minutes.
Desktop KlipFit Widget Redesign
KlipFit Mobile Browser App
Feedback from Team
Desktop Widget Feedback:
The KlipFit “Find My Size” button is too small and hidden. Turn into a larger banner?
Why are there instructions on the widget and in the KlipFit app? Simplify to one or the other.
Is it more appropriate to have the user information on the widget so they can save it to their account?
Add a size chart?
Would the user have to sign into their Levi’s account AND their KlipFit account, or would it be the same thing?
KlipFit Mobile Browser App Feedback:
There are still too many steps. The process should be simplified even further.
Reduce instructions screens. Can it be a video instead of pages?
The 3 second timer on the app is too fast. Perhaps the user should be able to set the timer themselves.
Can the user enter their height in feet and inches in one box instead of two?
Is a dot the right graphic to help the user level the phone against the wall?
The Results page is very text heavy, and could use a diagram of the product.
Style Guides & Assets
In preparation for the high fidelity prototype, we studied the Levi’s website and native mobile app to create a style guide. We discovered that the site is product image heavy, they have very few illustrated graphics, and primarily only use red and shades of black throughout the site. We used iOS assets when necessary, and introduced a few graphics for the KlipFit instructions in order to have visual cues for the user.
Illustrations
We determined that we needed a visual element in the measurement results page to help the user visualize the product fit. We also needed to replace the original French instruction video with illustrated instructions to teach the user how to use the KlipFit app. I elected to be the illustrator for this project, and used Adobe Illustrator to create simple, black and white line drawings specifically for this app.
High-Fidelity Prototype
We created high-fidelity prototypes for the Desktop, Mobile, and Native Mobile Apps within Figma and presented it to the whole team. Once we were all in agreement on the user flows, images, and usability, we handed over the design to the Dev Team to develop the functional prototype for the final presentation.
Click Play below to watch the high fidelity prototype.
Usability Testing & Iterations
Before our final presentation, our team tested the product and had many discussions on how to present the measurement results, how to simplify the KlipFit instructions, and if the user could upload photos instead of taking new ones. We made last-minute iterations of our designs and incorporated our ideas into the final prototype.
Ideation for Results Page
Final Results Page
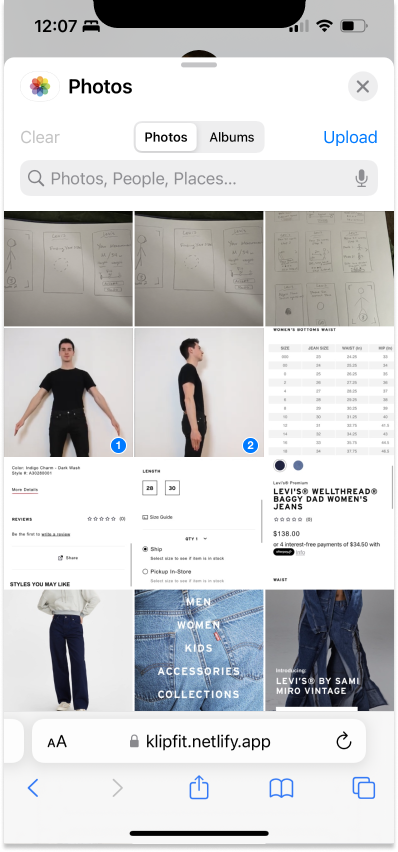
Upload Photo Feature
Instructions Page Iterations
Final Presentation
Théo and Sean lead the 10-minute prototype presentation, and showed the panel of Levi’s judges the Desktop and Mobile functionality of the KlipFit app. The judges were impressed with the “Upload Photo” feature, the accuracy of the measurements and that the KlipFit technology could measure for both bottoms and tops.
Key Learnings
What Worked
Daily meetings and team collaboration
User-centered design decisions for efficiency
Illustrations and visuals to help the user
Team brainstorming and problem solving
What Could Be Improved
Fewer screens to make process even more efficient
Narrow focus and have fewer features
Streamline visuals for Levi’s products
Time management